Section categories
| 404 Error Pages [0] |
| Ajax Windows [5] |
| PHP Scripts [0] |
| Appeareance of entries [0] |
| Calendars [0] |
| Comments [0] |
| Download buttons [0] |
| Forum scripts [0] |
| Holiday Scripts [0] |
| Informers [0] |
| Login Form [0] |
| Menu [0] |
| Navigation [0] |
| Page Selector [18] |
| Users [0] |
| Slider [0] |
| Statistics [0] |
| Tag-Board [0] |
| Users Profile [0] |
| Web Polls [0] |
| Others [0] |
Our poll
Tag Board
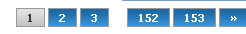
Add this code to your Design Management CSS Style :
* Page Selector / Start */
.catPages1 {color:#fff;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages1 a:link,
.catPages1 a:visited,
.catPages1 a:hover,
.catPages1 a:active {text-decoration:none;color: #fff;BACKGROUND-IMAGE:URL(/style/center.png);border:1PX SOLID #999999; padding:2px 10px;font-size:11px;font-weight:bold;}
.catPages1 a:hover {BACKGROUND-IMAGE:URL(/style/gp.png);color:#fff;font-weight:bold;}
.catPages1 b {text-decoration:none;BACKGROUND-IMAGE:URL(/style/bp.png);border:1PX SOLID #999999;padding:2px 10px;color:#303b45;font-size:11px;}
.catPages2 {color:#EFEEEB;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages2 a:link,
.catPages2 a:visited,
.catPages2 a:hover,
.catPages2 a:active {text-decoration:none;color: #636363;background:#F9F9F9;padding:3px 10px;font-size:11px;font-weight:bold;}
.catPages2 a:hover {background:#6B82A4;color:#FFFFFF;font-weight:bold;}
.catPages2 b {text-decoration:none;background:#FFFFFF;padding:3px 10px;color:#ccc;font-size:11px;}
/* Page Selector Style / End */
* Page Selector / Start */
.catPages1 {color:#fff;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages1 a:link,
.catPages1 a:visited,
.catPages1 a:hover,
.catPages1 a:active {text-decoration:none;color: #fff;BACKGROUND-IMAGE:URL(/style/center.png);border:1PX SOLID #999999; padding:2px 10px;font-size:11px;font-weight:bold;}
.catPages1 a:hover {BACKGROUND-IMAGE:URL(/style/gp.png);color:#fff;font-weight:bold;}
.catPages1 b {text-decoration:none;BACKGROUND-IMAGE:URL(/style/bp.png);border:1PX SOLID #999999;padding:2px 10px;color:#303b45;font-size:11px;}
.catPages2 {color:#EFEEEB;border:0px;margin-bottom:10px;margin-top:10px;}
.catPages2 a:link,
.catPages2 a:visited,
.catPages2 a:hover,
.catPages2 a:active {text-decoration:none;color: #636363;background:#F9F9F9;padding:3px 10px;font-size:11px;font-weight:bold;}
.catPages2 a:hover {background:#6B82A4;color:#FFFFFF;font-weight:bold;}
.catPages2 b {text-decoration:none;background:#FFFFFF;padding:3px 10px;color:#ccc;font-size:11px;}
/* Page Selector Style / End */
 We have 30 users. ,
We have 30 users. ,  Forum
Forum Templates
Templates uCoz Scripts
uCoz Scripts uCoz Graphics
uCoz Graphics Top Sites
Top Sites